Gracias al panel del Theme Sora podrás fácilmente editar muchas opciones sin necesidad de tener conocimientos de códigos HTML, PHP, Javascript o CSS. Entre las opciones para editar tenemos los colores, logotipo, anuncios, fuente, entre otras opciones que las mencionaré a continuación:

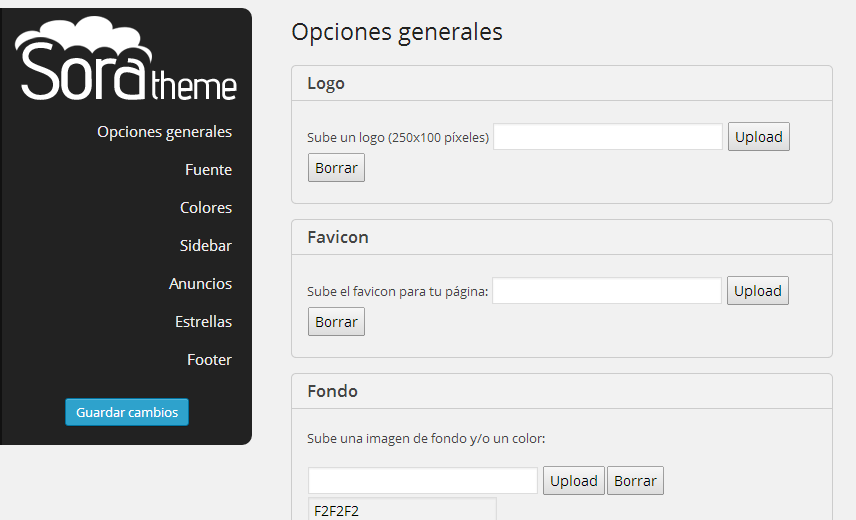
Opciones generales
✔ Sube un nuevo logo para tu sitio cuando quieras.
✔ Sube un nuevo favicon para tu sitio cuando quieras.
✔ Escoge un color para el fondo y/o subir una imagen.
✔ Coloca un título que se mostrará en la home, arriba de todos los posts.
✔ Añade los códigos que quieras en el header, como el de Google Webmasters, Analytics, etc.
Fuente
✔ Nombre de la fuente que quieras para tu blog. Arial, Verdana, Tahoma, etc.
✔ Código de Google Fonts. Si vas a usar una fuente de Google, coloca aquí el código. (Con el theme viene un tutorial para que sepas cómo hacerlo)
✔ Tamaño de la fuente. Si usas una fuente de Google no siempre será el mismo tamaño comparado a otras, así que con esta opción puedes escoger el tamaño fácilmente.
Modifica los colores
No es necesario volver a mencionar lo que puedes modificar, para eso he creado una página.
Sidebar
✔ Cambia de posición la sidebar. Puedes colocarlo a la derecha o izquierda del contenido.
Anuncios
✔ Coloca los códigos para diversos tamaños de anuncios que se mostrarán en todo el sitio: 336×280, 300×250, 300×600, 728×15 y 468×15.
Footer
✔ Coloca cualquier texto que quieras para el footer.
✔ Muestra enlaces del menú en el footer Si/No.
✔ Códigos. Así como en el header, aquí también hay un área de texto para que añadas los códigos que quieras.
Autor de Google
✔ Dos campos para que puedas vincular tu página de Google+ a tu blog y hacer que se muestre tu nombre en los resultados.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ultricies et neque id rutrum. Phasellus cursus, odio vitae egestas rutrum, ipsum nulla placerat erat, efficitur viverra elit neque quis metus.